Proč mají některé e-shopy horší výsledky, i když prodávají podobný sortiment jako konkurence? Příčinou často bývá design nabídky, který neodpovídá zvykům a očekáváním zákazníka. Představíme si tři chyby v designu, které sníží vaše prodeje. Všechny jsou podpořeny aktuálními výzkumy.
Moderní B2C e-commerce řeší zásadní problém. E-shopy nabízí množství produktů, které chtějí představit a prodat. Jenže zákazník se v množství položek a variant obtížně orientuje, takže nakonec stránky opustí bez nákupu. Představíme výzkumy dokládající chování i výběr zákazníků a zároveň vám ukážeme, jak jejich výsledky zapracovat do vašeho e-shopu. Rovněž si ukážeme, čemu se naopak vyvarovat.
Chyba č.1: Příliš mnoho variant
Základní chyba u mnoha projektů spočívá v zahlcení potenciálního zákazníka množstvím variant. Produktů je mnoho a každý má svá specifika. Pro nakupujícího je však obtížné vybrat si z příliš velkého počtu možnosti, jak ukazuje marketingová studie amerických univerzit. Stručně si jí představíme.
Dva profesoři se rozhodli provést výzkum chování zákazníků v závislosti na počtu dostupných variant. Vybrali si klasickou ochutnávkovou akci v supermarketu. Jednu sobotu nabízeli návštěvníkům ochutnávku 24 variant džemů z nabídky obchodu, druhou sobotu počet zredukovali na 6 variant. Všechny ostatní podmínky zůstaly stejné.
Když nabízeli 24 variant, zastavilo se u nich na ochutnávku zhruba 60 % návštěvníků. K nákupu se však odhodlali pouze 4 zákazníci, tedy 3 % z těch, kteří džem ochutnali. Když svůj pokus zopakovali se 6 variantami, na ochutnávku se zastavilo pouze 40 % návštěvníků. Ale džem zakoupilo 31 z nich, tedy 30 %. Ve výsledku tak za stejnou dobu džem zakoupilo 8x více zákazníků, když měli omezený výběr na 6 variant.
Výsledky výzkumu ukazují na efekt, který je známý jako zahlcení variantami. Pokud mají lidé příliš mnoho možností na výběr, nemohou se ztotožnit s jednou jakožto nejlepší. Neustále přemýšlejí nad tím, zda by jim jiná možnost nevyhovovala více. V důsledku tak nekoupí nic.
Uvedení do praxe
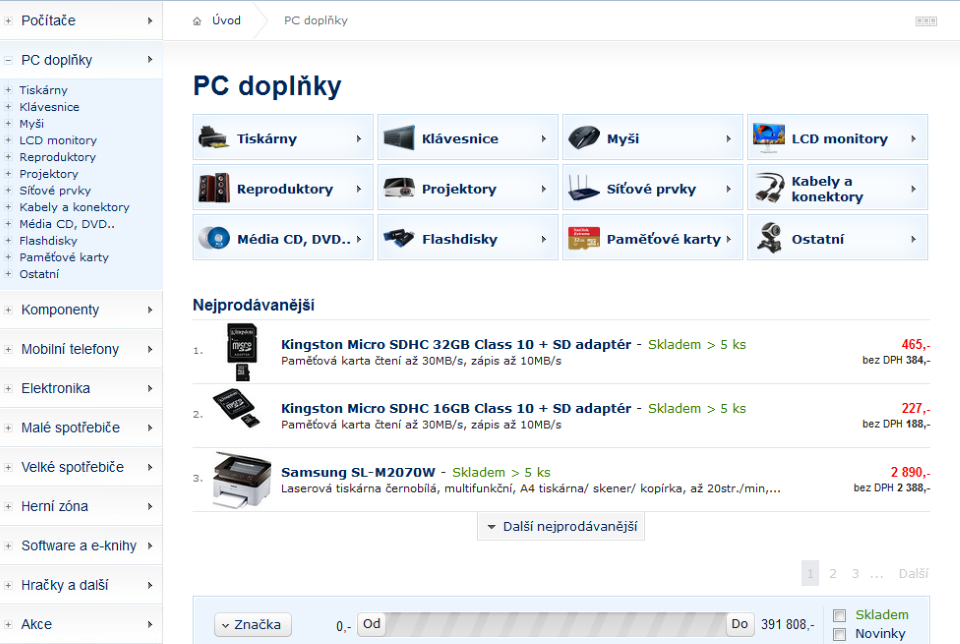
Designéři e-shopů zpravidla o problémech se zahlcením variantami vědí, proto již v základní verzi umožňují produkty filtrovat rámci kategorií, klíčových slov či konfigurátorů. Všimněte si, jak potíže s množstvím variant vyřešila Alza.cz.

Na Alza.cz kromě standardních kategorií a podkategorií máte ihned na očích několik možností výběru a 3 nejprodávanější produkty. Ihned vidíte, na co se při výběru zaměřit.
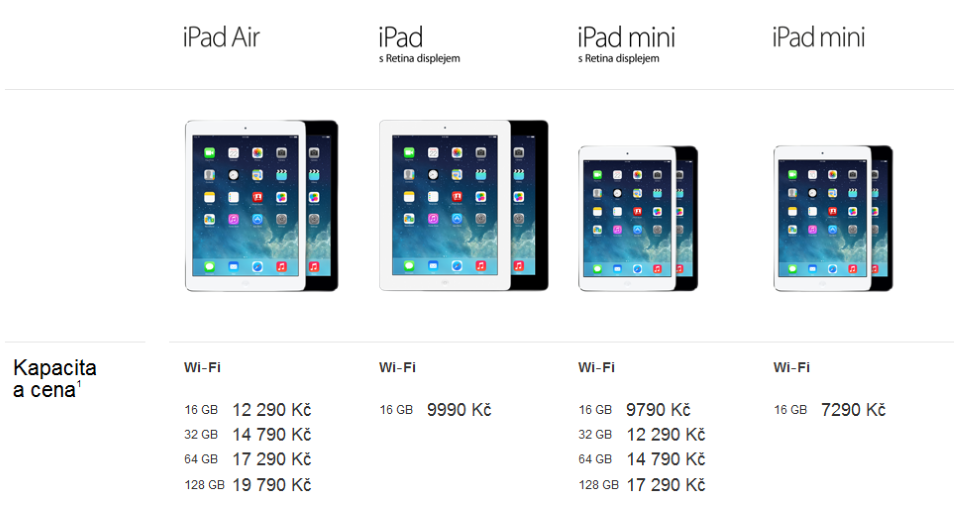
Problémem jsou produkty, kterých existuje větší množství v podobných variantách. Neznalému člověku působí potíže je od sebe vzájemně odlišit. Klasickým případem je iPad. Existuje v různých verzích, barvách, s různou velikostí paměti. Jak to vyřešit? Nejlépe přehledem, jako to udělal Apple Store.

V obchodě naleznete všechny dostupné varianty vedle sebe, s možnostmi uvedenými pod nimi. Kdybychom listovali stránkou níže, zobrazí se další specifikace.
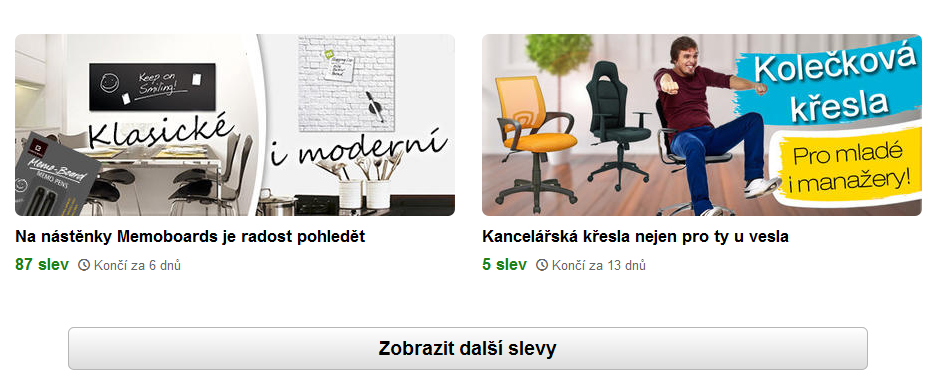
Alternativou může být rovněž uvedení části produktů s tlačítkem pro načtení následných možností. Uživateli se tak zobrazí další nové a zajímavé produkty, ale není zahlcen jejich množstvím od samého počátku. Klasickým příkladem je Slevomat.

Existují však i e-shopy, u nichž je zákazník zahlcen různorodostí produktů. Například web uvedený níže rozhodně přehledností neoplývá.

V tomto případě by bylo řešením zobrazit namísto výčtu všech produktů ukázku z několika kategorií, každou ve vlastní vodorovné řadě.
Chyba č.2: Nesprávný poměr mezi obrázky a textem
Obrázky jsou nedílnou součástí e-shopů a na zákazníka mají jednoznačně pozitivní vliv. Novinkou ze studie uveřejněné v říjnu 2013 je ale zjištění, že příliš mnoho obrázků odvádí pozornost. Návštěvník je přeskakuje a odkládá nákup na neurčito.
Oproti tomu text nutí čtenáře pozastavit se nad produktem, popřemýšlet nad jeho využitím a užitečností. Produkt si poté nejenom lépe zapamatuje, ale především si dokáže i vybavit situaci, ve které jej použije. Rozdíl se nejvíce projevuje, pokud si zákazník prohlíží více produktů. Pakliže je u nich příliš mnoho obrázků, přestává nakupovat a posléze stránky opouští.
Uvedení do praxe
Bohužel výzkumy zatím neuvádí, jaký počet obrázků je optimální a kolik už příliš. Můžete otestovat různé varianty, nebo se inspirovat úspěšnými projekty. Například na Alza.cz naleznete u produktů téměř vždy 1-12 obrázků a slovní popisek. Text je rovněž důležitý kvůli SEO.
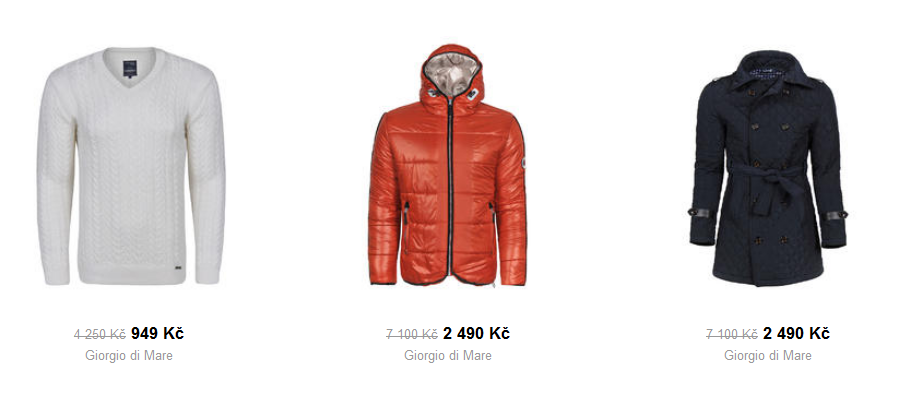
Vizuálně velmi zdařilý poměr obrázků a textu má Slevomat v sekci Móda. V rámci kategorie vidíte i přes značné množství produktů vždy pouze malé množství výrobků. Od rychlého listování vás brzdí nahrávání další části kategorie.

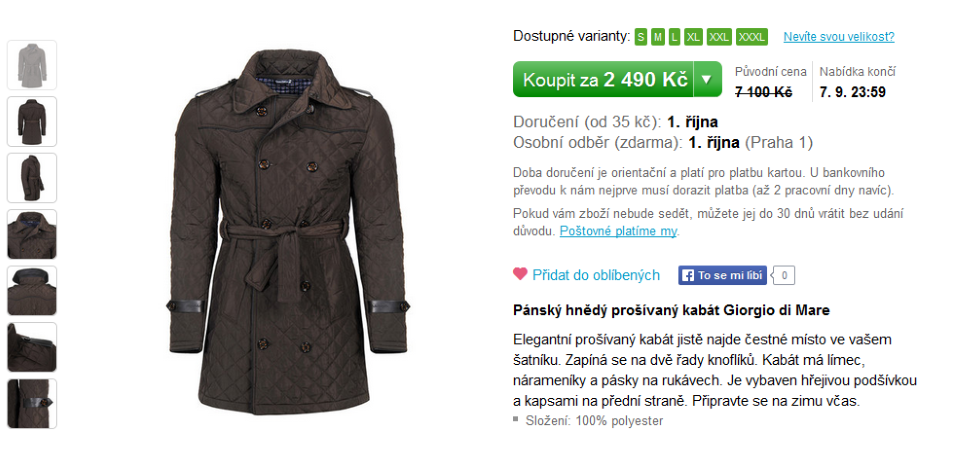
Když zabrousíte do detailu produktu, budete mít na levé straně přepínač mezi náhledy, zatímco na pravé naleznete informace o platbě, značce a dodatečné informace. Poměr obrázků a textu je tak vyvážený.

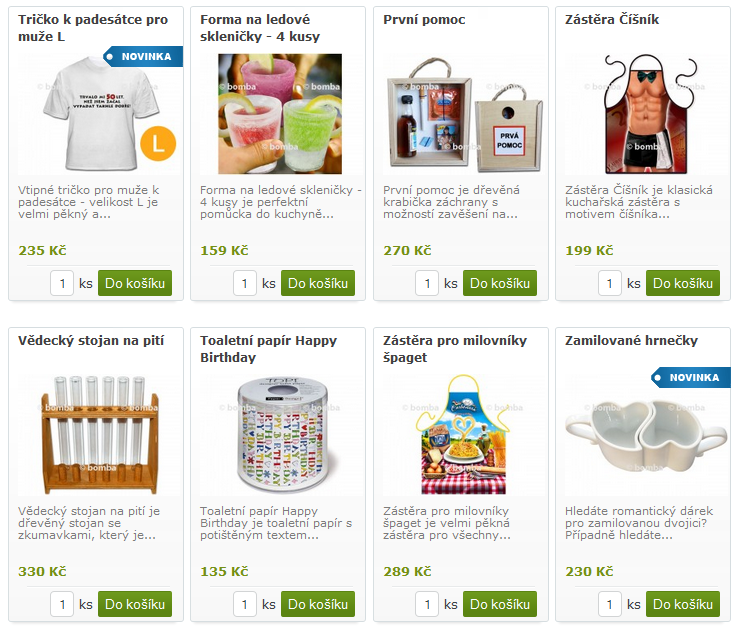
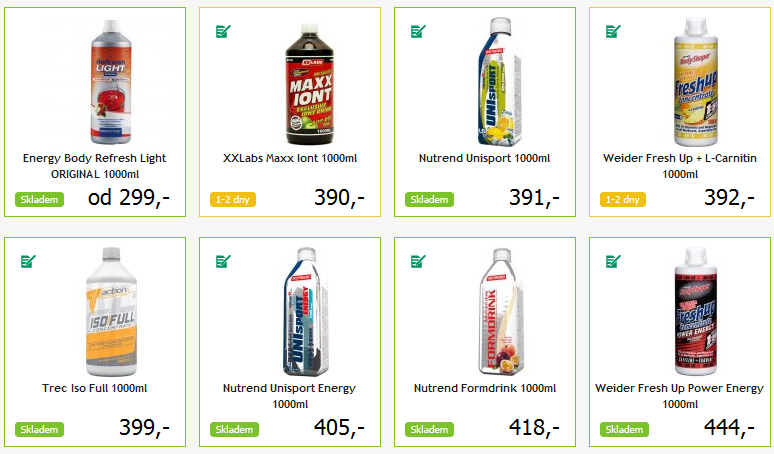
Naopak screen z e-shopu níže nabízí až příliš mnoho obrázků bez bližšího popisu. Návštěvník nedokáže odlišit produkty od sebe, zjistit jejich výhody a rozhodnout se pro ten nejlepší.

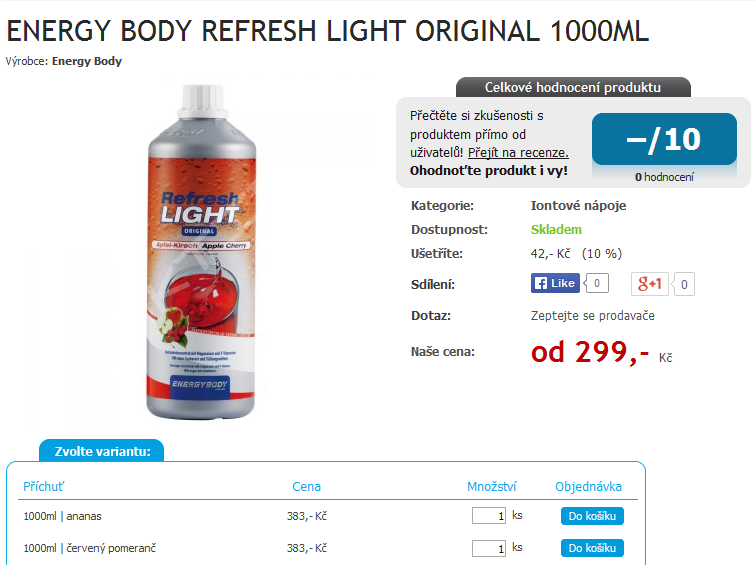
Po rozkliknutí detailu se toho také moc nedozvíte, maximálně skutečnosti, že máte na výběr z dalších alternativ.

Na těchto stránkách má návštěvník příliš mnoho alternativ a obrázků na to, aby mohl jednoduše zakoupit, co potřebuje. Zcela chybí vysvětlující text na viditelném místě. Ideální by bylo produkty více roztřídit a doplnit popisky.
Chyba č.3: Záměra vodorovného a svislého uspořádání produktů
Většina z nás o tom vědomě nepřemýšlí, ale vodorovné a svislé uspořádání produktů vnímáme rozdílně. Svědčí o tom studie Barbary Kahn, o které se začalo mluvit v březnu letošního roku. Tato profesorka marketingu zjistila, že lidé při vodorovném uspořádání produktů vnímají více příbuznost variant, než při svislém. Laicky řečeno, při vodorovném uspořádání máme tendenci myslet si, že produkty patří do stejné kategorie. Při svislém nikoli.
Tato skutečnost má praktický dopad, při vodorovném uspořádání si lidé s vyšší pravděpodobností vyberou více variant, zatímco při svislém zakoupí pouze jednu.
Uvedení do praxe
Popravdě řečeno, zmíněná studie je pouze potvrzením toho, co velcí hráči na poli e-commerce vědí již dlouhou dobu. Ve vodorovném uspořádání by na e-shopu měly být příbuzné produkty, zatímco pomocí svislých se odlišují kategorie.
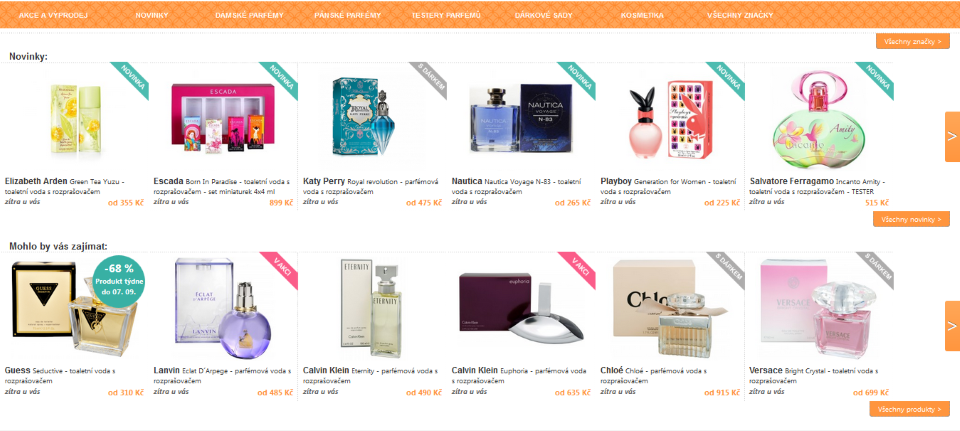
Všimněte si, jak to vyřešily například Parfemy.cz. Na hlavní stránce mají dva široké sloupce, které si můžete pomocí šipky vpravo dále posunout. Získáváte tak širokou řadu příbuzných produktů.

Pravidlo s vodorovným a svislým uspořádám neplatí pouze na internetu. Stačí jen zajít do nejbližšího supermarketu a zjistíte, že situace je tam úplně stejná.

Obrázek pochází z prezentace Simple but Powerful od Jima, L.
Také jste se na obrázku nejdříve podívali na vodorovnou řadu příbuzných produktů?
Závěr
Tři představené chyby naznačují, že design vašich produktů v e-shopu by rozhodně neměl být náhodný. Zákazník se při nákupu rozhoduje podle určitých vnitřních pravidel, na která je třeba pamatovat.
Zásadní je nenabízet zákazníkům na první pohled příliš mnoho variant. Zbytečně je to mate a raději zboží koupí tam, kde bude jejich výběr jasnější. Pokud je již potřeba varianty nabízet, udělejte to takovým způsobem, aby se před návštěvníkem objevovaly postupně jako nové a svěží možnosti.
U každého produktu musí být na první pohled jasná specifikace. Příbuzné položky je vhodné vodorovně seřadit, neboť se zvýší šance, že jich zákazníci zakoupí více najednou. Naopak je dobré vyvarovat se příliš vysokému počtu obrázků, které návštěvníky mohou zahltit.
Autor: Mgr. Radek Šikýř – copywriter, SEO, online mkt