Tzv. drátěný model je navrhován na základě požadavků a zadání klienta a dále pak slouží programátorům, kodérům a grafikům jako rozšíření specifikace. Výhodou používání wireframe je, že se v něm dělají úpravy mnohem snáze než v rozpracované grafice nebo dokonce v rozprogramovaném webu. Minimalizuje rozdíl mezi požadavkem klienta a finálním výstupem, čímž šetří čas a peníze.
Wireframem rozumíme jednoduchý model definující obsah, rozložení a funkce webu. Tento architektonický návrh nutně nepotřebuje barvy, obrázky a někdy dokonce ani text. Jeho základem jsou prostě čáry (wires – dráty). Je vytvářen jako výstup analýzy požadavků klienta a představuje jakési „pískoviště“, na kterém si dodavatel webu a klient vyjasňují kýženou podobu webu. S jeho pomocí se v podstatě hned ze začátku minimalizují rozdíly mezi představou zadavatele a dodavatele webu. I přes to, že je to v podstatě jedno vývojové stádium navíc, představuje výhodu. S čárami, bloky a popisky se totiž mnohem snáze manipuluje v takovéto skice v této fázi, než pak v grafickém návrhu nebo – nedej Bůh – rozkódovaném a rozprogramovaném webu.
Správně (s ohledem na přehlednost a orientaci) vypracovaný wireframe obsahuje všechny nezbytné elementy webu jako např. navigaci, vyhledávání, stránkování, hlavičku, zápatí, loga, košíky, přepínače měn nebo jazyků atp., ale zároveň nepředstavuje finální podobu webu. Nesvazuje tudíž grafikovi ruce a ten se může pustit do své práce s tím, že navíc nemusí řešit, co by na které stránce mělo nebo nemělo být a kde. Podobně jako pro grafika pak drátěný model představuje výhodu i pro programátory a kodéry, kteří díky němu vědí, jakou přesně vyvolá akci které tlačítko a kam přesně povede který hypertextový odkaz.
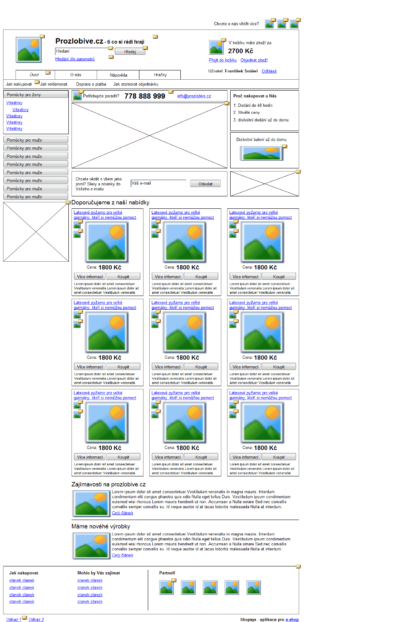
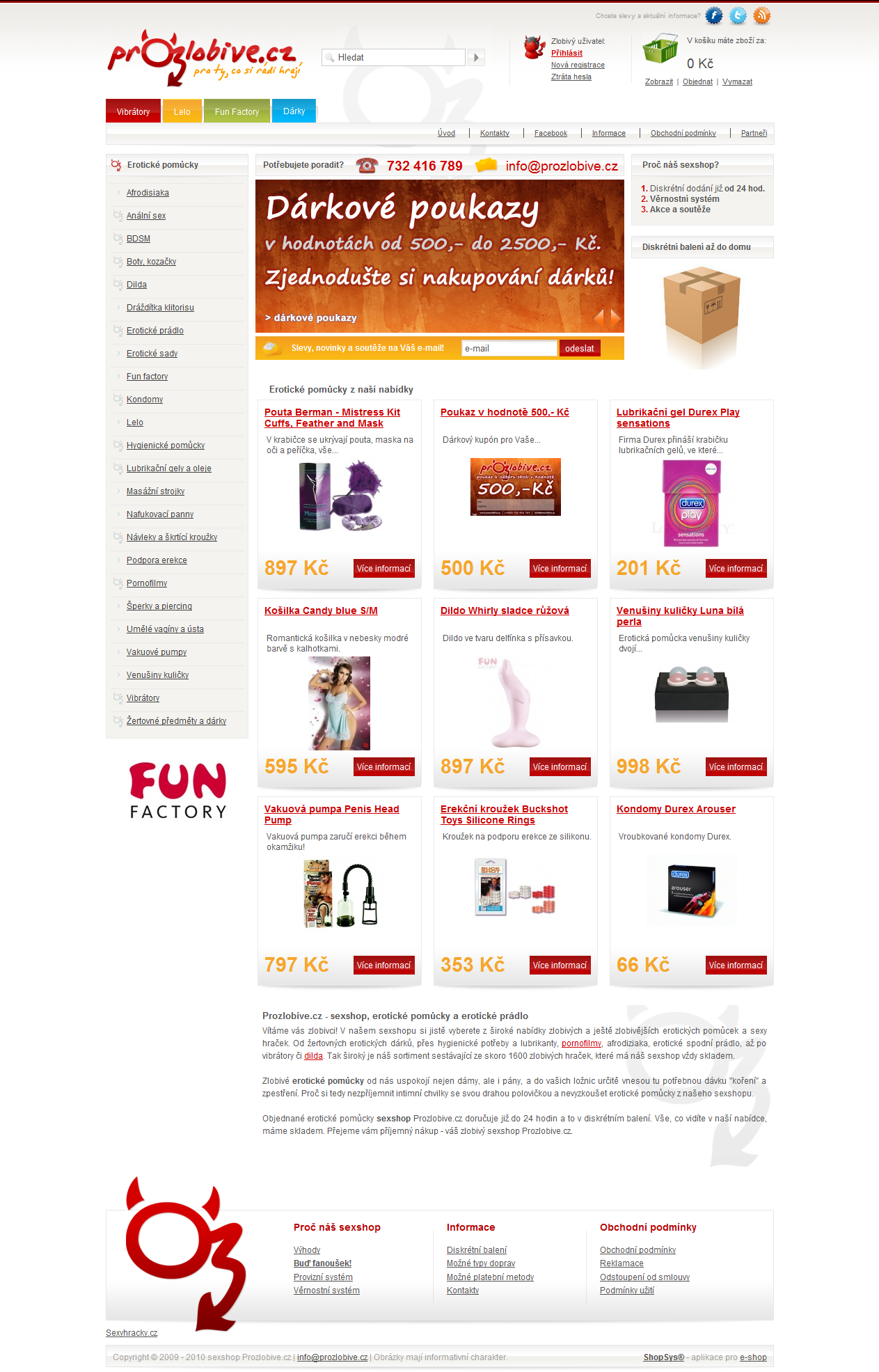
Zde je z náhledů wireframu a hotového řešení pro sexshop Prozlobive.cz vidět, že v rámci připomínkování grafiky ještě došlo ke kosmetickým změnám.
Typy drátěných modelů
Podle složitosti a provedení rozlišujeme zpravidla čtyři druhy wireframů. U nás v netdevelu jsme jen rádi, když klient s vytvořením modelu souhlasí (vzhledem k výše popsaným výhodám) nebo jej zpracovaný již předloží.
- Textový wireframe. Jedná se o např. odrážkami vytvořený seznam položek a funkcí, které by měl web obsahovat. Je to nejjednodušší možný wireframe.
- Blokový wireframe. Tento již využívá bloky (čáry, obdélníky, čtverce), aby definoval rozmístění a velikost jednotlivých prvků. Ty pak mohou obsahovat text, který popisuje jejich obsah nebo funkci.
- Podrobný wireframe. Podrobný wireframe dopodrobna popisuje každý v něm použitý element, je vytvářen v přesných proporcích, je popsána funkčnost, obsah, prostě vše.
- Proklikávací wireframe. Tento může být nástavbou blokového nebo podrobného wireframu a jeho obrovskou výhodou je, že jednotlivé stránky (např. návrh titulky, přehledu a detailu zboží, košíku a objednávky) jsou propojeny, takže lze mezi nimi klikat jako ve skutečném webu. S jeho pomocí lze např. již předběžně provést malé uživatelské testování.
Při realizaci internetových obchodů Shopsys není wireframe samozřejmostí. Jeho vytvoření navrhujeme zpravidla u projektů s rozsáhlou specifikací, s mnoha náročnými individuálními úpravami, na základě požadavků na použitelnost a orientaci atp.
Mnoho našich klientů wireframe z počátku zavrhuje, neboť jsou zvyklí na zaběhnutou tradici z let minulých, že grafik je všehoschopný, a proto je pro ně wireframe jen ztráta peněz. Bohužel toto tvrzení není pravdivé. Grafik nemůže znát detailně funkční prvky aplikace, neví tolik o uživatelských rozhraní a neúčastní se uživatelských testování, na kterých neduhy designu vyjdou najevo. To vše by měl znát webový analytik.
Při komunikaci s klientem vždy snažím maximálně proniknout do jeho oboru, získat maximum informací o jeho produktech a specifikovat nedostatky jeho současného internetového obchodu, webu nebo portálu. Z nasbíraných informací sestavuji počáteční analýzu, která slouží pro návrh wireframe. Celý proces je poměrně složitý a je na něj potřeba hodně času. Analýza je postupně doplňována o detailnější specifika, která se objevují během tvorby nebo na kterých se domluvíme s klientem.
Weby, které byly vytvářeny dle wireframe, se sice vytvářejí déle, zato má ale zákazník jistotu, že je ušetřen nemilých zpráv o nepřehlednosti a špatné navigaci ze strany návštěvníka webu.